Auch Buttons können sehr leicht über CSS-Klassen dargestellt werden:

<?php
function mm_main_page_render() { ?>
<div class="wrap">
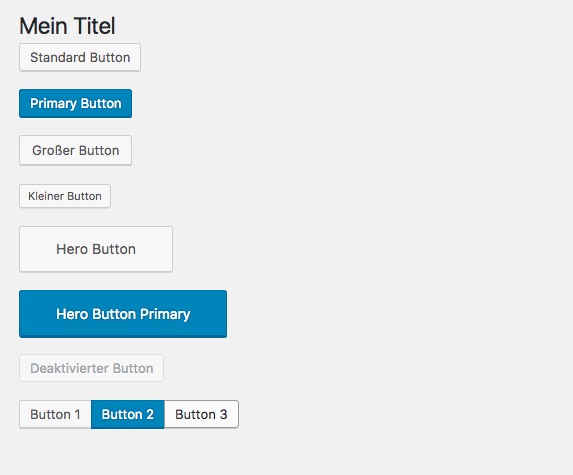
<h1>Mein Titel</h1>
<input type="submit" class="button" value="Standard Button"/> <br/><br/>
<input type="submit" class="button button-primary" value="Primary Button"/> <br/><br/>
<input type="submit" class="button button-large" value="Großer Button"/> <br/><br/>
<input type="submit" class="button button-small" value="Kleiner Button"/> <br/><br/>
<input type="submit" class="button button-hero" value="Hero Button"/> <br/><br/>
<input type="submit" class="button button-hero button-primary" value="Hero Button Primary"/> <br/><br/>
<input type="submit" class="button" disabled="disabled" value="Deaktivierter Button"/> <br/><br/>
<div class="button-group">
<a href="#" class="button">Button 1</a>
<a href="#" class="button button-primary">Button 2</a>
<a href="#" class="button">Button 3</a>
</div>
</div>
<?php } ?>