Ich habe das Beispiel-Plugin um zwei Dinge erweitert (siehe Github):
- Über die REST-API ist es nun möglich, einen Eintrag zu löschen.
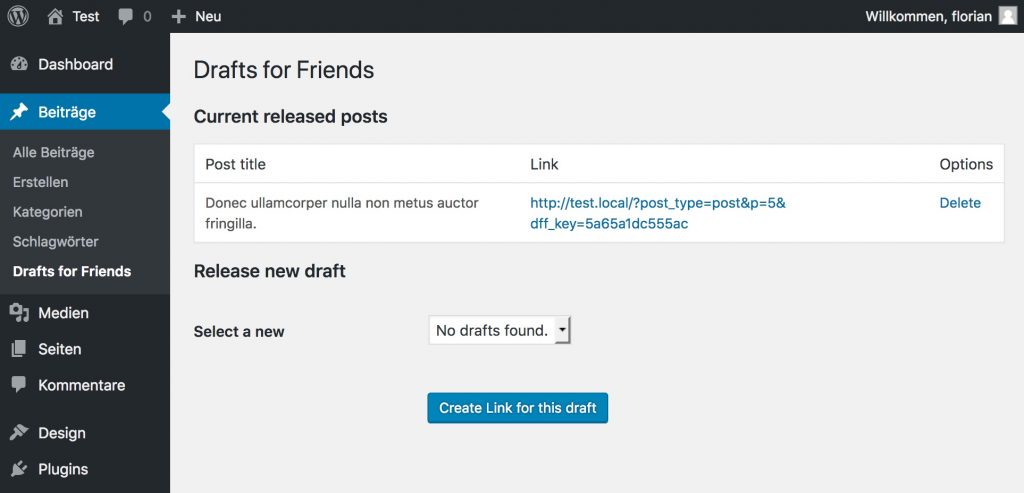
- In das Template, welches für die Auflistung aller Drafts zuständig ist, wurde ein „Delete“-Link eingefügt.
Der Bildschirm sollte dann in etwa so aussehen:

Wie die REST-API im Detail funktioniert zeige ich Ihnen in einen der letzteren Kapitel. An dieser Stelle genügt es, dass ein DELETE-Aufruf an ihre-domain.com/wp-json/drafts-for-friends/posts?key={der_Schlüssel} den Eintrag löscht. Darüber hinaus benötigen wir noch einen Nonce-Schlüssel (siehe dazu das Kapitel zur Plugin-Sicherheit).
Das JavaScript funktioniert so noch nicht. Was fehlt ist die URL zum API-Endpoint (der für jede Seite natürlich unterschiedlich ist) sowie den Nonce-Schlüssel (der für jeden Benutzer unterschiedlich ist).
Um die Daten auch per JavaScript nutzen zu können, benötigen wir die Funktion wp_add_inline_script():
<?php
function wp_add_inline_script( $handle, $data, $position = 'after' ) {
...
}
?>
Es gilt:
- $handle
(string)
Der Name des JavaScripts zu dem der Code-Schnipsel gehört. - $data
(string)
Die eigentlichen Daten, die angehängt werden sollen. - $position
(string)
An welcher Stelle der neue Code-Block eingebunden werden soll. Möglich sindafter|before.
Die Funktion gibt true oder false zurück.
Beispiel
