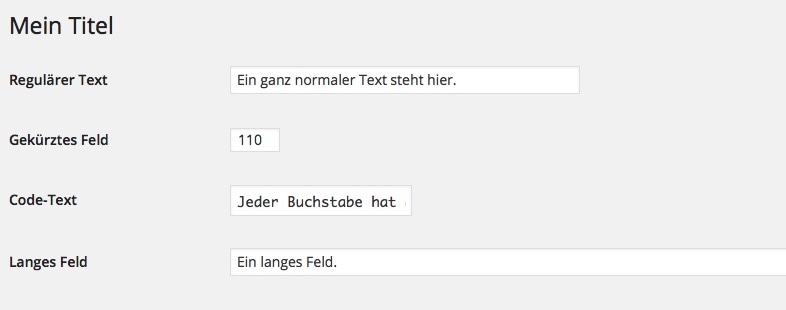
WordPress hat einige vorgefertigte CSS-Klassen zur optimalen Darstellung von Formularfeldern. Sie kommen ausnahmslos auf allen Administrationsseiten vor in denen auch Formulareingaben getätigt werden können. Natürlich können auch Sie sie problemlos nutzen. Wichtig ist lediglich die Klassenbezeichnung form-table, die auf das <table>-Element angewendet werden muss. Hier einige Beispiele:
<?php
function mm_main_page_render() { ?>
<div class="wrap">
<h2>Mein Titel</h2>
<table class="form-table">
<tbody>
<tr valign="top">
<th scope="row"><label for="feld1">Regulärer Text</label></th>
<td><input type="text" class="regular-text" value="Ein ganz normaler Text steht hier." id="feld1" name="feld1"></td>
</tr>
<tr valign="top">
<th scope="row"><label for="feld2">Gekürztes Feld</label></th>
<td><input type="text" class="small-text" value="110" id="feld2" name="feld2"></td>
</tr>
<tr valign="top">
<th scope="row"><label for="feld3">Code-Text</label></th>
<td><input type="text" class="code" value="Jeder Buchstabe hat die gleiche Länge." id="feld3" name="feld3"></td>
</tr>
<tr valign="top">
<th scope="row"><label for="feld4">Langes Feld</label></th>
<td><input type="text" class="large-text" value="Ein langes Feld." id="feld4" name="feld4"></td>
</tr>
</tbody>
</table>
</div>
<?php } ?>