Manchmal ist es notwendig, zusätzliche Einstellungen eines Blocks zu ermöglichen. Für diesen Zweck gibt es im Gutenberg-Editor die Sidebar. Sie ändert sich mit jedem Klick auf einen Block und zeigt nur dessen Einstellungen an.
Wir erweitern das Beispiel von der vorherigen Seite. Nehmen wir an, wir wollen zulassen, dass das Icon der Bewertung sowie die Farbe angepasst werden kann.
Abhängigkeiten
Zuerst einmal müssen wir den Block bzw. das Block-Script von wp-editor abhängig machen. Dazu passen wir die Funktion mmbr_init() an:
add_action('init', 'mmbr_init');
function mmbr_init()
{
wp_register_script(
'mmbr-rating-block',
plugin_dir_url(__FILE__) . 'js/rating.js',
['wp-blocks', 'wp-data', 'wp-editor', 'wp-i18n'],
filemtime(plugin_dir_path(__FILE__) . '/js/rating.js')
);
register_block_type(
'mm/rating',
[
'render_callback' => 'mmbr_rating_frontend',
'editor_script' => 'mmbr-rating-block',
]
);
add_action('wp_enqueue_scripts', 'mmbr_enqueue_scripts');
}Und zwar ergänzen wir wp_register_script() um wp-editor, wp-i18n und wp-components.
Einstellungen in der Seitenleiste
Die Einstellungen zu einem Block werden in der Gutenberg-Sprache InspectorControls genannt. Alles was man hier tun muss, ist diesen Block im return-Aufruf zurückzugeben. Gutenberg erkennt dann, dass diese Einstellungen in der Sidebar dargestellt werden sollen.
Wir importieren die Abhängigkeiten und ergänzen dann die InspectorControls-Komponente:
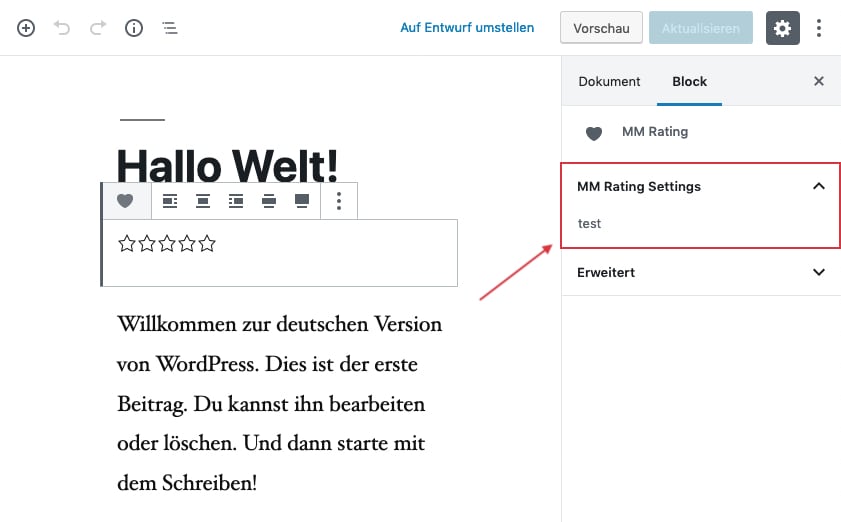
Das PanelBody-Element erzeugt einen Titel mit dem Inhalt test:

Farbeinstellungen
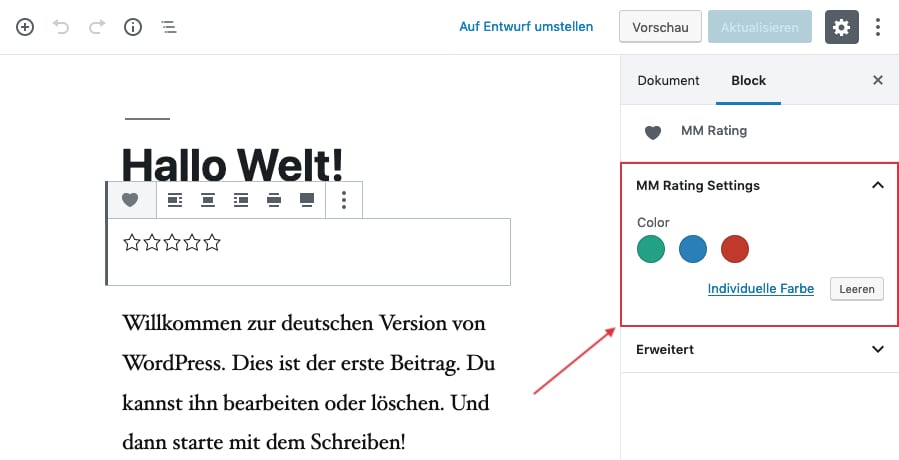
Einen Color-Picker liefert Gutenberg bereits mit. Deswegen können wir ihn nutzen:
Damit alles dann so aussieht:

Wichtig: wir müssen dem neuen Block noch mitteilen, dass er die ausgewählte Farbe speichern muss. Dazu brauchen wir die attribute-Option der registerBlockType()-Funktion.
Wenn wir nun auf Speichern drücken, wird der Block wie folgt in die Datenbank gespeichert:
<!-- wp:mm/rating {"color":"#2980b9"} /-->Icon-Einstellungen
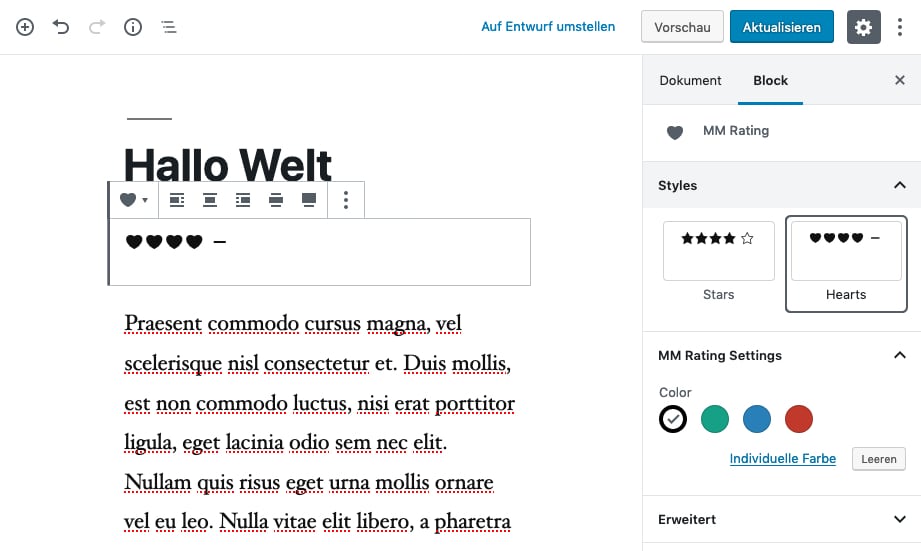
Als nächstes wollen wir dem Benutzer die Auswahl zwischen verschiedenen Icons geben. Dazu bietet Gutenberg die Möglichkeit, mit Styles zu arbeiten:
Das ganze sieht dann wie folgt aus:

Frontend und Farben im Backend
Ihnen ist sicherlich aufgefallen, dass die Auswahl des ColorPickers zwar gespeichert, die Änderung aber nicht live im Editor angezeigt wird. Das wollen wir nun noch ergänzen. Dazu passend schauen wir uns noch an, wie sich das ganze im Frontend verhält.
In Zeile x übergeben wir der Rater-Komponente dem Farbwert:
<Rater
color={props.attributes.color}
ratingCount={props.ratingCount}
ratingValue={props.ratingValue}
icon={icon}/>Danach passen wir die render()-Methode an und übergeben die Farbe.
render() {
return <div className="mm-rating-block" style={{color: this.props.color}}>
{this.getStars()}
</div>;
}Damit wäre das schon einmal erledigt.
Für das Frontend müssen wir weitere Anpassungen machen:
Attribute
Jetzt noch ein Wort zu der Attribut-Liste. Wir haben oben den Wert für color registriert, festgelegt, dass es ein String sein und auch einen Default-Wert haben soll:
attributes: {
color: {
type: 'string',
default: '#000000'
}
},Es gilt hier:
- $variableName (
stirng)
Der Name des Attributs entspricht später der Variablenbezeichnung inprops.attributes.- $type (
string)
Legt den Typ des Attributs fest. Möglich sind:null | boolean | object | array | number | string | integer. - $source (
string)
Die Quelle des Attribut-Werts. Möglich istattribute | text | html | query | meta. Wird nichts angegeben, wird der Wert als Metadaten des Blocks geschrieben (wie im Beispiel oben). - $selector (
string)
Wenn$sourceangegeben wurde, muss hier ein CSS-Selektor angegeben werden. - $multiline (
string)
Im Fall von mehrzeiligen Inhalten muss der CSS-Selektor angegeben werden, der die Zeilen voneinander trennt. Siehe dazu auch die Beispiele unten. - $query (
object)
Wenn$source = queryangegeben wurde, muss hier ein Object von Attributen übergeben werden. - $meta (
string)
Wenn$source = metaangegeben wurde, muss hier der Name des Meta-Wertes angegeben werden. - $attributes (
string)
Im Falle von$source=attributewird hier der Name des HTML-Attributes angegeben.
- $type (
Zugegeben, das klingt ganz schön komplex. Die folgenden Beispiele sollen zeigen, wie es funktioniert.
Beispiele zum Auswählen von Attributen:
Beispiel 1:
Nehmen wir folgenden Beispielcode:
<img src="https://link.zum/bild.jpg" alt="Mein neues Foto" />Wir könnten die Attribute wie folgt ansprechen:
attributes: {
src: {
type: 'string',
selector: 'img',
source: 'attribute',
attribute: 'src'
},
alt: {
type: 'string',
selector: 'img',
source: 'attribute',
attribute: 'alt'
}
}Beispiel 2:
Beispielcode:
<div>
<p>Text 1</p>
<p>Text 2</p>
</div>Den kompletten Text erhalten wir wie folgt:
attributes: {
text: {
type: 'string',
selector: 'div',
source: 'html',
selector: 'p'
}
}Beispiel 3:
Beispielcode:
<div>
<img src="https://link.zum/bild1.jpg" alt="Mein neues Foto 1" />
<img src="https://link.zum/bild2.jpg" alt="Mein neues Foto 2" />
</div>Wir erhalten ein Array mit allen Bildern sowie deren URL und Altternativtext.
attributes: {
text: {
type: 'array',
source: 'query',
selector: 'img',
query: {
url: {
type: 'string',
source: 'attribute',
attribute: 'src',
},
alt: {
type: 'string',
source: 'attribute',
attribute: 'alt',
}
}
}
}Beispiel 4:
Auslesen eines Meta-Wertes welches zum Post gespeichert wurde:
attributes: {
author: {
type: 'string',
source: 'meta',
meta: 'author'
},
},Im nächsten Kapitel schauen wir uns an, wie Blöcke transformiert werden können.
