Widgets sind Inhaltsbereiche, die zu einer Seitenleiste (engl. Sidebar) hinzugefügt werden können.
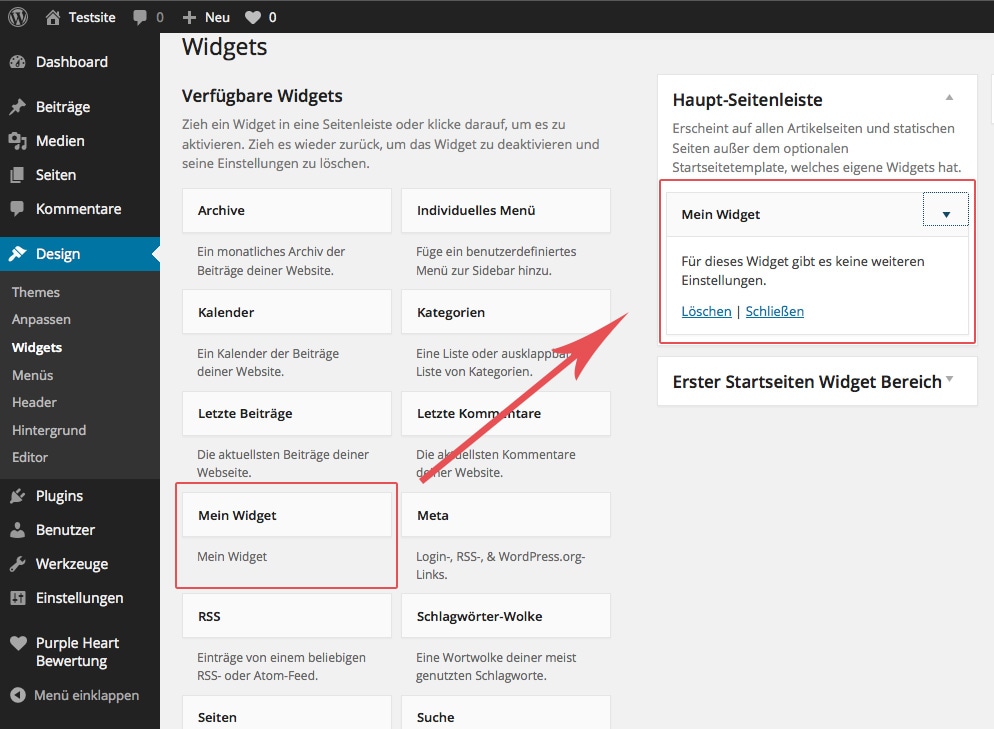
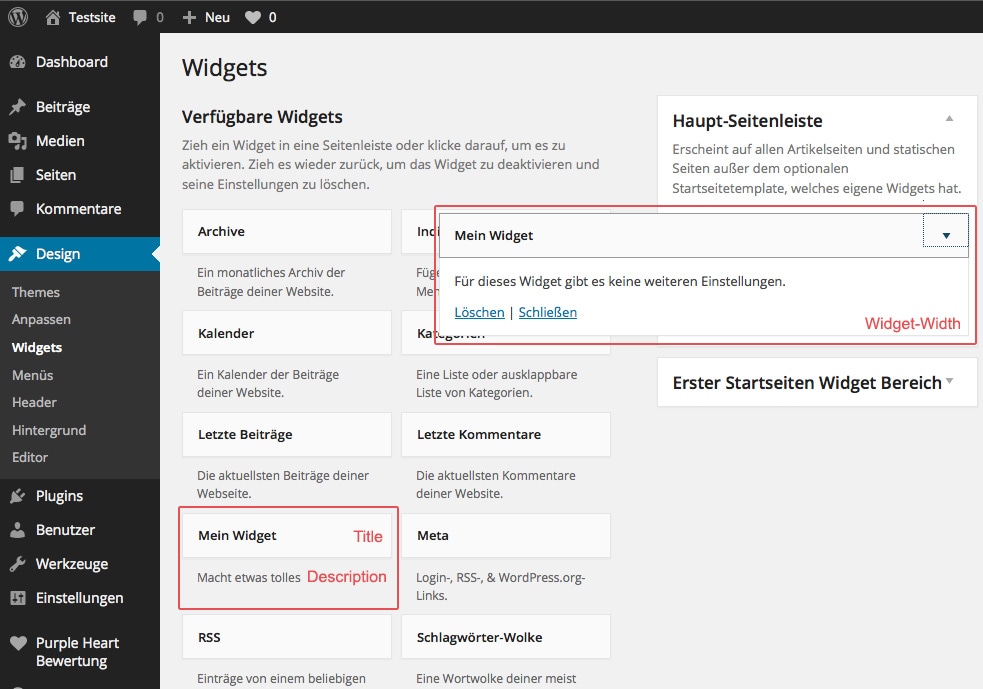
Im Administrationsbereich unter Design » Widgets können sie per Drag & Drop in eine jeweilige Seitenleiste gezogen und damit aktiviert werden.
WordPress stellt natürlich auch dafür eine eigene API bereit.
Ein Widget erstellen
Ein Großteil von WordPress arbeitet nicht objektorientiert. Die Widgets-API allerdings schon. Das bedeutet, dass jedes Widget ein Objekt bzw. eine abgeleitete Klasse von WP_Widget sein muss
Ein Widget wird wie folgt erstellt:
Wenn Sie eine Plugin-Datei mit oben genannten Code füllen werden Sie nach der Aktivierung feststellen, dass nichts passiert. Der Grund ist, dass das Widget vorher noch registriert werden muss.
Ein Widget registrieren
Um ein Widget zu registrieren, so dass WordPress es auch erkennt, müssen Sie folgenden Code ausführen:
Zu diesem Zeitpunkt ist Ihr Widget bereits registriert und kann per Drag & Drop unter Design » Widgets im Administrationsbereich einer Seitenleiste zugeordnet werden.

Ein Widget konfigurieren
Wie weiter oben beschrieben, können die Widgets weiter konfiguriert werden. Und zwar mit den Variablen $widgets_options und $control_options:
Ergibt folgende Ausgabe:

Formular in Widget einbinden
Auch ein Widget hat Formularfelder, die in der Methode form() der Klasse definiert werden. Wir erweitern deshalb die Klasse MM_Mein_Widget um genau diese Methode:
Formulardaten von Widgets speichern
Die Formulardaten des Widgets werden per Ajax abgesandt und dann von WordPress entgegen genommen. Dabei wird als Callback die Methode update() der Klasse WP_Widget aufgerufen. Sie macht nichts anderes, als alle Werte wieder zurück zugeben. Diese werden dann gespeichert.
Das bedeutet: Sie müssen diese Methode nicht zwingend in Ihrer eigenen Klasse überschrieben. Es sei denn, Sie wollen die vom Benutzer eingegebenen Daten vorher validieren oder einen eigenen Filter darauf anwenden.
Widget-Inhalte im Frontend ausgeben
Wenn man ein Widget im Administrationsbereich hinzufügt, möchte man natürlich auch erreichen, dass im Frontend etwas anzeigt wird. Die Ausgabe des Inhalts übernimmt die Methode widget() wie folgender Ausschnitt zeigt:
Das vollständige Widget-Beispiel
Ein Widget entfernen
Natürlich kann ein bereits registriertes Widget auch wieder entfernt werden. und zwar mittels unregister_widget().
Prüfen ob ein Widget angezeigt wird
Eventuell wollen Sie im Frontend überprüfen, ob ein Widget gerade aktiv ist und angezeigt wird. Dies können Sie mit der Funktion is_active_widget() tun:
<?php
function is_active_widget( $callback = false, $widget_id = false, $id_base = false, $skip_inactive = true ) {
}
?>
Dabei gilt:
