Leistungsfähigkeit von Shortcodes
Immer wenn WordPress eine Inhaltsseite (Beiträge, Seiten, etc.) lädt, durchsucht es den Inhalt und nimmt Ersetzungen vor, falls Shortcodes gefunden werden. Das das Suchen und Ersetzen von Shortcodes in WordPress ist durch den Einsatz von regulären Ausdrücken sehr schnell.
Sie sollten aber daran denken, dass Sie nicht der einzige sind, der die Shortcode-Funktion nutzt. Gerade wenn Sie Datenbankzugriffe oder HTTP-Anfragen zu anderen Seiten in den Code integrieren kann sich die Ladezeit teilweise extrem verlängern.
An dieser Stelle sei darauf hingewiesen, dass Sie – falls möglich – gängige Caching-Mechanismen nutzen um die Ladezeit so kurz wie möglich zu halten.
Verschachteln von Shortcodes
Wie Sie bereits gelernt haben, können Shortcodes auch verschachtelt werden. Zum Beispiel wie folgt:
Beispiel 1:
[b]Dieser Text ist fett [i]und dieser gleichzeitig kursiv[/i][/b]
Das Beispiel könnte folgendes ausgeben:
<strong>Dieser Text ist fett <span style="font-style: italic;">und dieser gleichzeitig kursiv</span></strong>
Beispiel 2:
Die Verschachtelung hat aber auch seine Grenzen. So funktioniert folgendes nicht:
[b]Dieser Text ist fett [b]und dieser auch[/b][/b]
Es gibt folgendes aus:
<strong>Dieser Text ist fett <strong></strong>und dieser auch</strong>[/b]
Wie Sie sehen, kann das letzt [/b] nicht aufgelöst werden, weil eines schon erkannt wurde.
Beispiel 3:
Da WordPress dem Benutzer die Möglichkeit gibt, einen Shortcode nicht abzuschließen kann das unter Umständen zu Problemen führen:
<?php
add_shortcode( 'div', function ( $atts, $content ) {
return '<div>Inhalt: ' . do_shortcode( $content ) . '</div>';
} );
?>
Folgendes:
[div]
[div]Test[/div]
führt zu dem inkorrekten Code:
<div>Inhalt:
<div>Inhalt: </div>Test</div>
Das Problem ist, dass beim Ersten Aufruf von
[div] ein schließender Tag ([/div]
) erkannt wurde. Das ist aber - in diesem Fall - nicht richtig. Richtig wäre folgende Ausgabe gewesen:
<div>Inhalt:</div>
<div>Inhalt: Test</div>
Wie Sie sehen kann WordPress nicht erkennen, welche offenen und schließenden Tags zusammengehören und welche für sich alleine stehen.
Treiben Sie es nicht zu weit
Shortcodes sind in letzter Zeit immer mehr in Verruf geraten. Und zwar gerade weil mittlerweile fast jedes Plugin einen Shortcode bereithält. Der Editor wird also immer mehr damit gefüllt und das kann echt unübersichtlich werden. Oder kennen Sie sich noch aus, wenn Sie so etwas sehen?
[et_pb_section bb_built="1" admin_label="section"][et_pb_row admin_label="row"][et_pb_column type="1_2"][et_pb_button admin_label="Button" button_text="Kaufen" url_new_window="off" button_alignment="left" background_layout="light" custom_button="off" button_letter_spacing="0" button_use_icon="default" button_icon_placement="right" button_on_hover="on" button_letter_spacing_hover="0" /][/et_pb_column][et_pb_column type="1_2"][/et_pb_column][/et_pb_row][/et_pb_section]
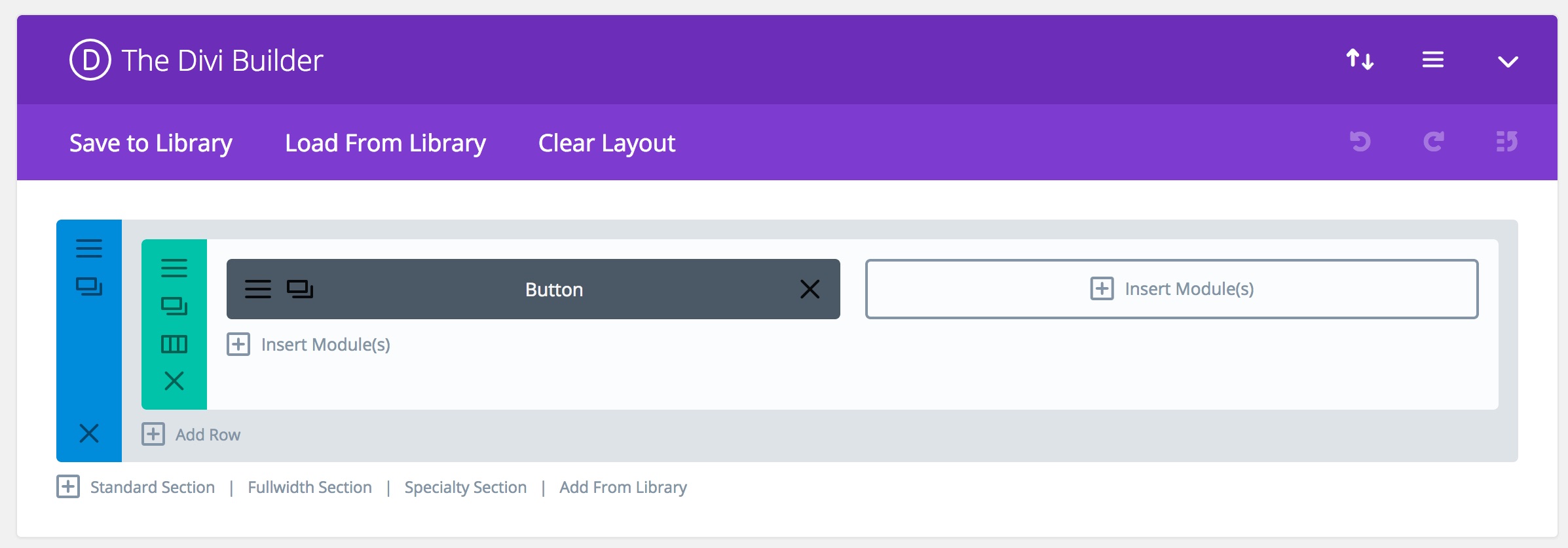
Das ist letztlich auch der Grund, warum so genannte „visuelle Editoren“ wie z.B. der Divi-Builder oder der Visual-Composer erschienen sind. Sie erlauben es Shortcodes per Drag & Drop über eine schöne Oberfläche zu editieren. Im Hintergrund arbeiten aber immer noch Shortcodes.